Jamais deux sans trois : on change (encore) de CMS !
Cet article est en complément de celui-ci.
Encore et toujours changer de CMS
Mon ancienne version du blog était hébergée directement sur wordpress.com et utilisait par conséquent le CMS WordPress.
C’est un CMS que j’aime beaucoup malgré plusieurs points négatifs (à mon humble avis) :
- C’est une usine à gaz (c’est lourd ! Même si ça permet tout un tas de choses, je n’ai pas besoin d’autant d’options !)
- Trop de plugins (on se retrouve à installer tout un tas de surcouches plus ou moins sécurisées pour configurer son blog)
- L’éditeur de texte « Gutenberg »… c’est simple : je le déteste.
Or, ayant remis en place de l’auto-hébergement, je me suis remis en tête d’auto-héberger mon blog. Et je ne voulais pas utiliser WordPress pour les raisons évoquées ci-dessus : j’ai donc testé tout un tas de CMS dont les deux plus populaires Grav et Ghost. Conclusion ? Je n’aime ni l’un ni l’autre. Ghost, je l’ai installé pour tester et je n’ai pas aimé l’interface, la personnalisation, etc. Et j’ai trouvé ça un peu lourd. Et Grav est super léger car il n’utilise pas de base de données ; tous les contenus sont gérés par les fichiers avec du Markdown et ce sont juste des liens entre les différents fichiers qui forment la structure du blog. Mais à l’utilisation, ce n’est vraiment pas ce que j’aime. Que ce soit l’interface d’administration ou les réglages pour obtenir un rendu agréable visuellement ; il n’y a pas beaucoup de plugins pour personnaliser l’expérience et je n’ai pas envie de trop plonger les doigts dans le cambouis (j’ai tout un tas d’autres projets où je dois faire ça ; et pour mon blog : je veux que ça marche sans devoir tripatouiller).
ClassicPress
Finalement, je reviens à mes premières amours : ClassicPress, qui est pour moi un bon compromis. Il s’agit en effet d’un fork de WordPress qui garde l’ancienne interface de WordPress (avant l’ajout de Gutenberg). Vu que ça se base sur WordPress : on profite (en partie) de la compatibilité des thèmes et des plugins WordPress ; on profite du fait que la communauté WordPress est gigantesque et on trouvera toujours des informations rapidement ; et je garde mes bonnes vieilles habitudes.
D’autres atouts mis en avant par ClassicPress :
- La légèreté
- La stabilité
- La gestion communautaire (et non pas gérée par une entreprise)
Qu’est-ce qu’on attend pour installer ça ?
Installation
Sur mon serveur, j’ai choisi d’utiliser Docker et d’installer mes services dans des conteneurs, et de relier chacun de ces services à une URL avec Nginx Proxy Manager.
On y va ?
Choix du Docker
Alors, je suis parti sur le conteneur Docker officiel de ClassicPress : https://hub.docker.com/r/classicpress/classicpress
Mais il existe aussi celui d’un membre de la communauté Marverix :
Après un échange avec lui sur le forum de ClassicPress, il m’a expliqué que :
« J’utilise une combinaison d’Alpine, Nginx et php-fpm qui est super rapide et efficace, n’utilisant que 40MB de RAM. »
Il ne met à jour que son conteneur de temps en temps et malgré un conteneur plus léger que l’original ; j’ai préféré pour le moment utiliser le conteneur officiel pour mes premiers essais et on avisera par la suite si je passe au conteneur de Marverix pour gagner en légèreté.
Un template de docker-compose
La doc officielle concernant le Docker officiel ne mentionnant pas de docker-compose, j’ai créé un petit template pour ma configuration que voici :
Je crée au passage un conteneur avec MariaDB (mais on peut utiliser MySQL ou d’autres…) pour gérer la base de données nécessaire au bon fonctionnement de ClassicPress. Je dis à tout ce petit monde d’utiliser le réseau de Nginx Proxy Manager, et je crée un volume pour pouvoir bidouiller les fichiers directement sans rentrer dans le conteneur à chaque fois :
version: '3.8'
services:
db:
image: mariadb:10.5
restart: always
environment:
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
volumes:
- classicpress_db:/var/lib/mysql
networks:
- nginx_proxy_manager_default
classicpress:
image: classicpress/classicpress
restart: always
ports:
- "8501:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_NAME: ${MYSQL_DATABASE}
WORDPRESS_DB_USER: ${MYSQL_USER}
WORDPRESS_DB_PASSWORD: ${MYSQL_PASSWORD}
depends_on:
- db
volumes:
- /data/classicpress/data:/var/www/html
networks:
- nginx_proxy_manager_default
volumes:
classicpress_db:
networks:
nginx_proxy_manager_default:
external: true
Évidemment, on met des mots de passe forts dans un .env pour les identifiants de connexion de MariaDB :
MYSQL_DATABASE=classicpress MYSQL_USER=utilisateur MYSQL_PASSWORD=monsupermotdepasse MYSQL_ROOT_PASSWORD=lemotdepasseroot
Finaliser l’installation
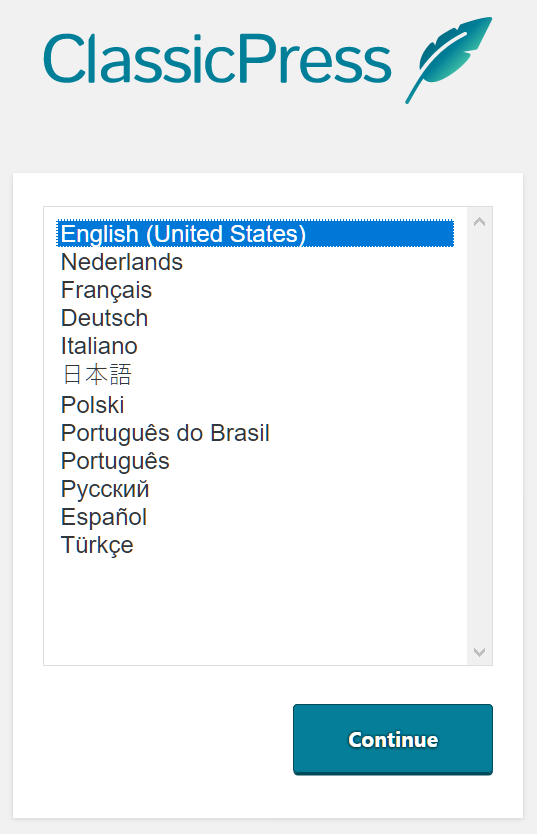
On n’a plus qu’à se connecter sur l’adresse locale de notre conteneur au port qu’on a préalablement indiqué dans notre Docker Compose ; et on arrive sur un joli petit menu ! Et on n’a plus qu’à suivre le parcours en remplissant les bonnes informations pour la DB…

Et si on a tout bien fait… Ça marche juste !
Post-installation
Pour ma part, il ne me reste plus qu’à relier une URL à mon blog via Nginx Proxy Manager et vous pourrez découvrir mon nouveau blog tout beau tout chaud sur : https://blog.nanuq.me
Elle n’est pas belle la vie ?







Comments by OursBlanc